Overview.

Low Cost Glasses provide high quality prescription glasses at low prices with a huge product range and fast turn around time. They wanted to launch a website to start selling their prescription glasses online and due to the nature of their product there were lots of aspects to this site that required extensive setup and customisation. We began this project in early 2019 and it has been an ever evolving entity ever since. The initial setup of the look and feel of the site, importing all the products and setting up export routines for their orders. From there we began extensive customisation to automate admin activities and streamline customer journeys and experience.
View this WebsiteProject Gallery

















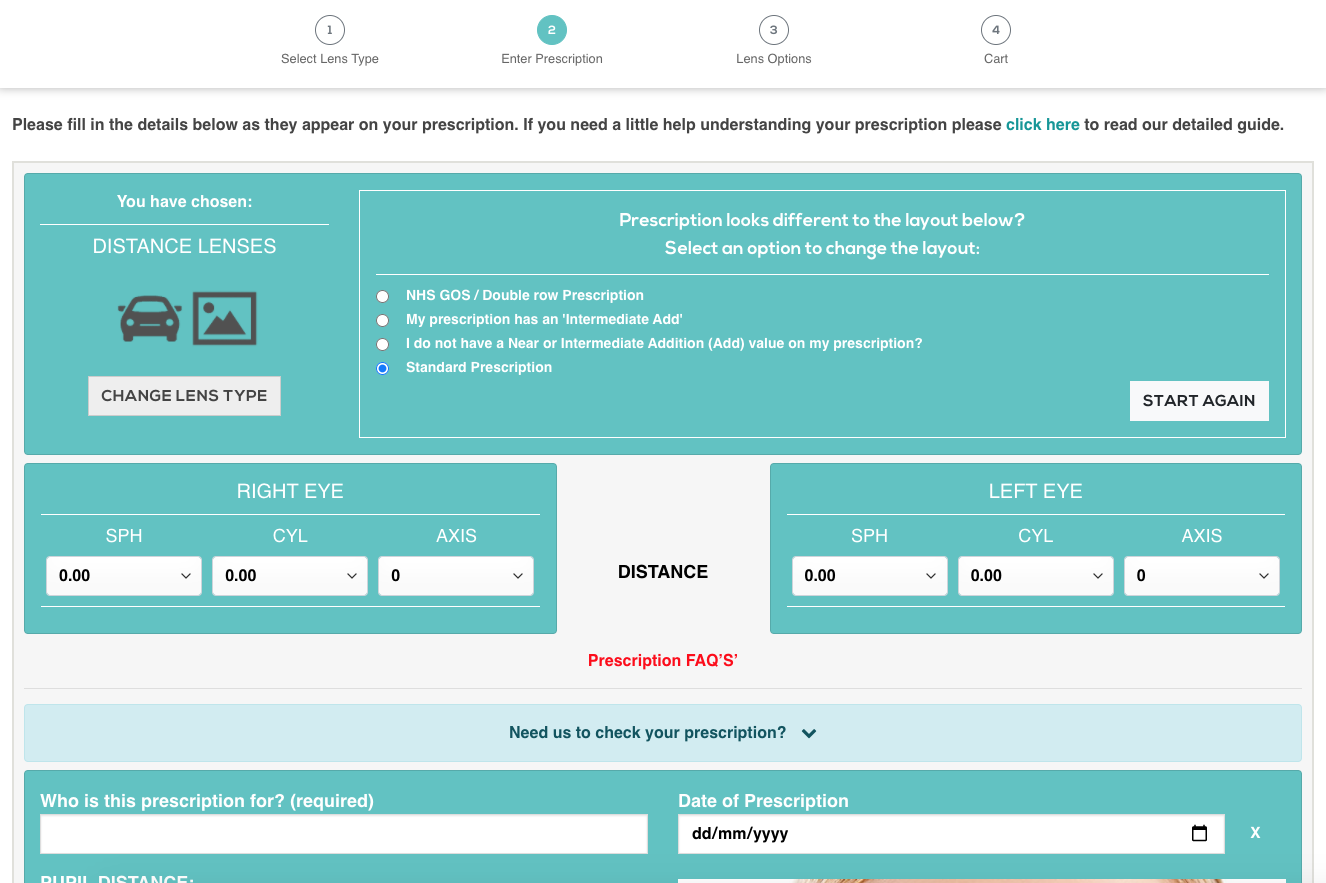
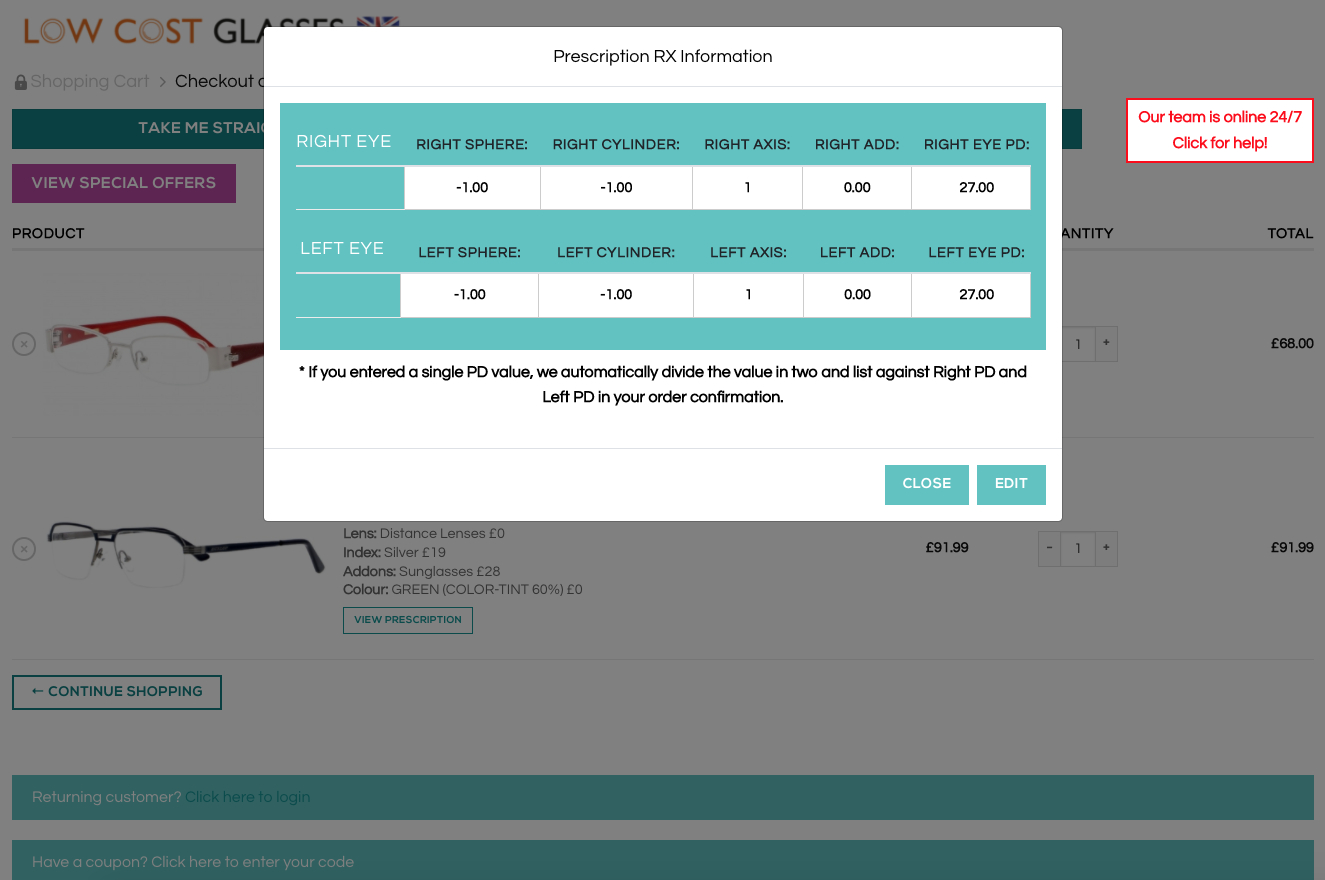
Dynamic RX / Prescriptions Plugin.
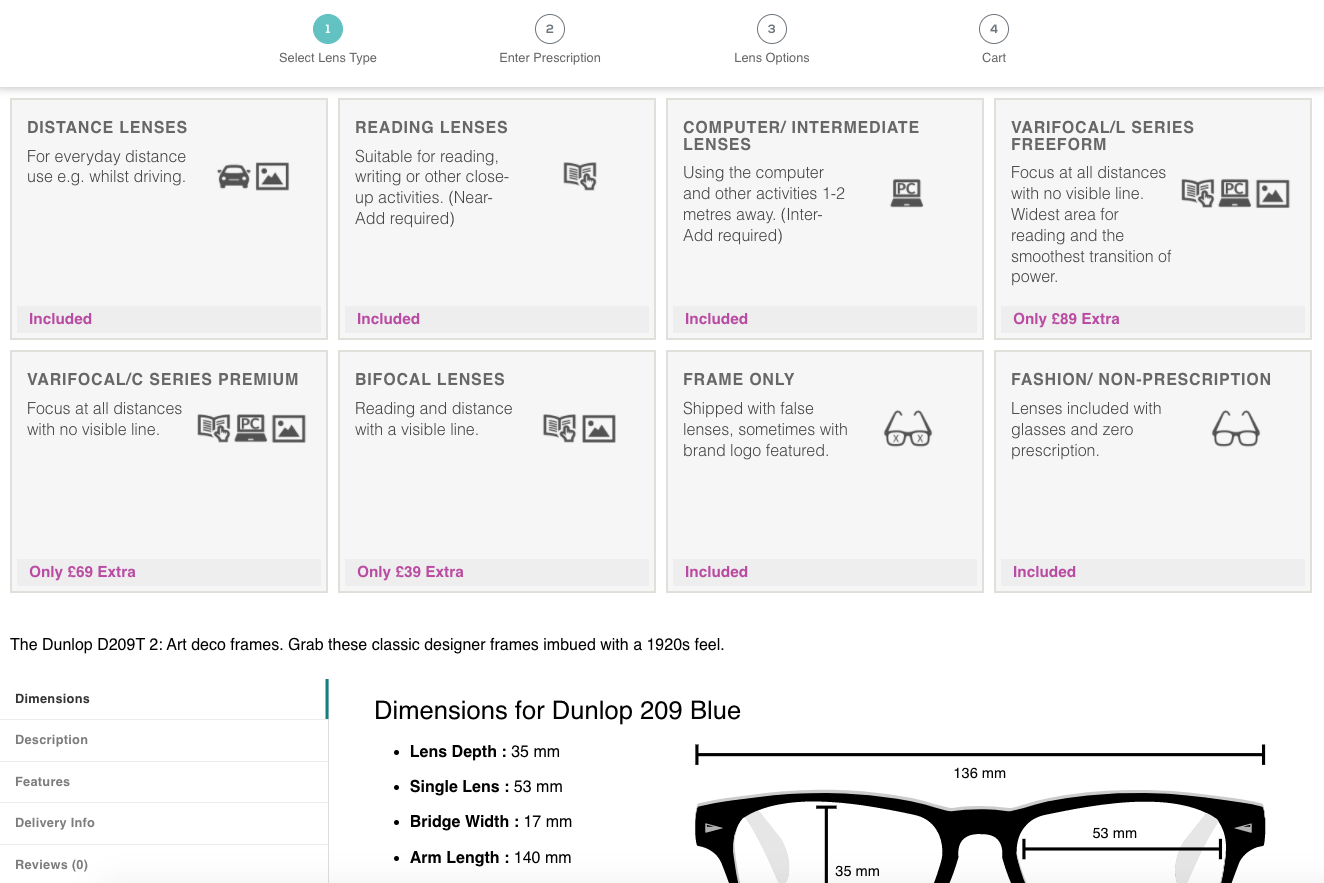
The hardest part of the setup was the custom coding of a bespoke prescriptions plugin. Using examples provided we coded an advanced plugin for WordPress that would allow the user to input their prescription against dynamic validations setup in the admin. Customers were able to purchase prescriptions glasses, and the validations kept returns and faults down to a minimum. As part of the setup we made it so that each product part broken down and added to the orders so they could easily be exported to the lab for fulfilment. Because it was a custom plugin, over time we were able to add in further features like surcharges, recommendations, upsells and coupon options. To ensure the customer was happy we also created the ability for the user to upload their prescription to be double checked by the team before the order was fulfilled.
Next Day.
Following on from the prescriptions builder we coded in functionality to restrict lens options for orders that were to be delivered the next day. We added two next day journeys, one stand alone, and one as part of the normal customer journey. This meant that at any one time the website needed to check if the current makeup of the customer’s glasses applied for next day – and if so it would offer them the option. These were put on separate export routines and carried with them extensive restrictions and validations – including restricting shipping rates and payment options. To make this more complicated only certain products could be bundles with next day glasses, so notices and validations had to be set site wide when next day items were in the cart.
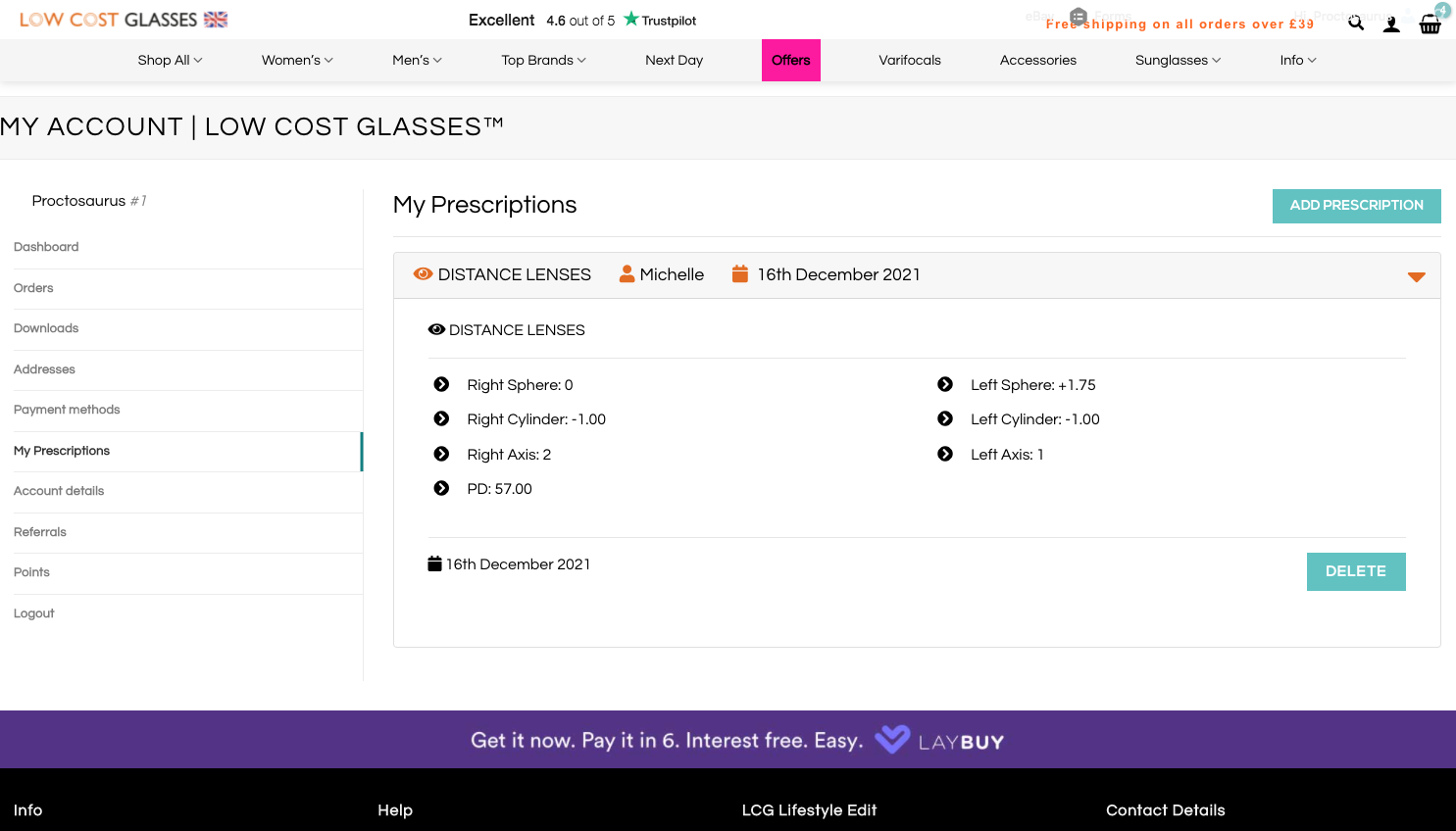
RX Records.
To streamline the customer journey and make repeat custom more accessible we integrated a mechanism to store customer’s prescriptions as posts in a custom post type. This allowed us to let the customer choose from past prescriptions when returning to the shop. The customer could pick a product and when they selected their lens type an ajax call would fetch their saved prescriptions and allow them to autofill their current product selection using it. Additionally we setup custom areas in the customer accounts so that the customer could add, update or delete their RX records.
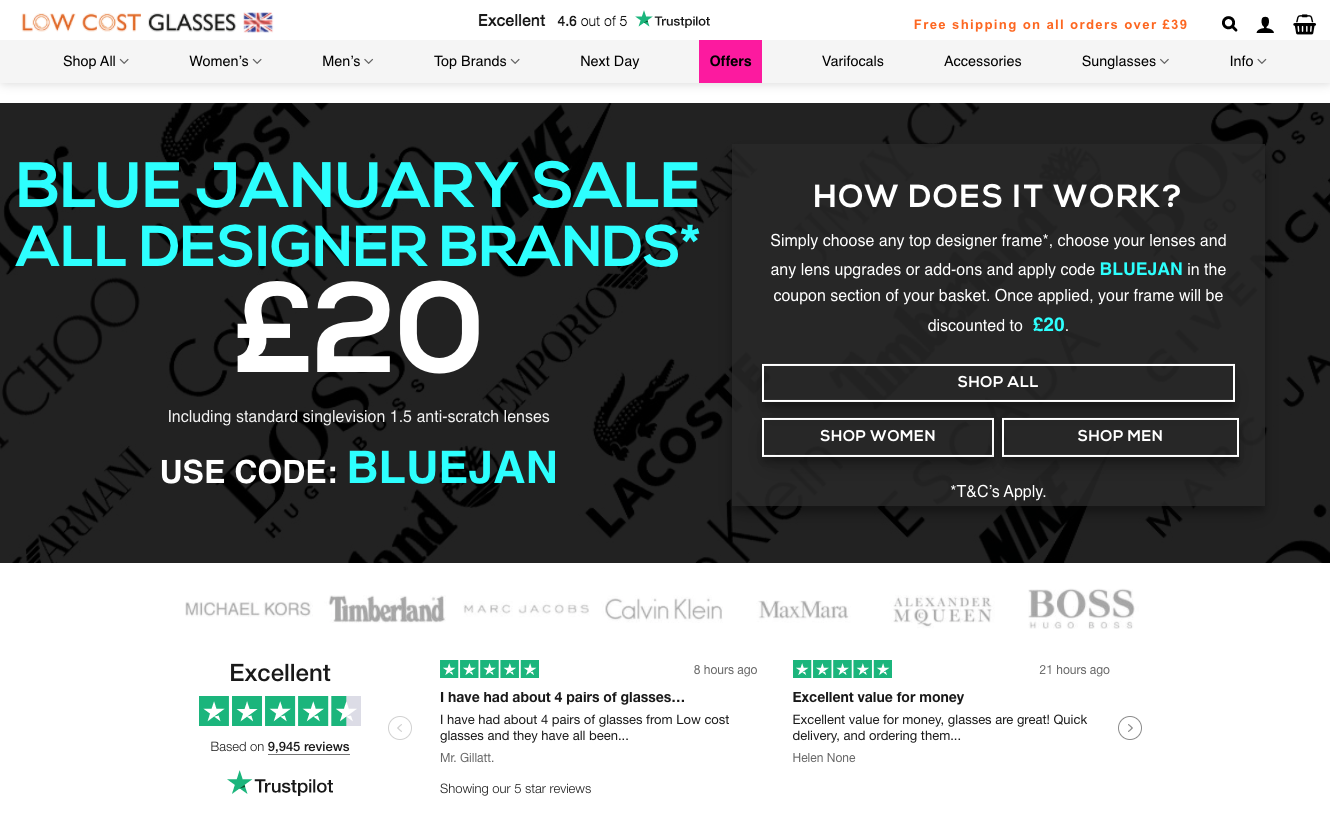
Discount Methods.
We worked extensively with the Woocommerce code to integrate two methods of discounts for Low Cost Glasses. The challenge here was that the bespoke aspect of their products and the prescription builder meant that we needed to approach things differently to provide more complicated discounts that Woocommerce offers. We extended the Woocommerce coupon functionality to allow discounts based on the unique makeup of each pair of glasses. For example, they could discount just reading glasses, just the lens price, just the addon price, the lens thickness, or a mixture of all of them. Equally discounts could be set against multiples, using fixed discounts or percentages, and again these could be set per product part. The other discount method we created allowed them to set discounts against the frame price based on product categories, tags and singular items – similarly using this to allow buy X get Y functionality.
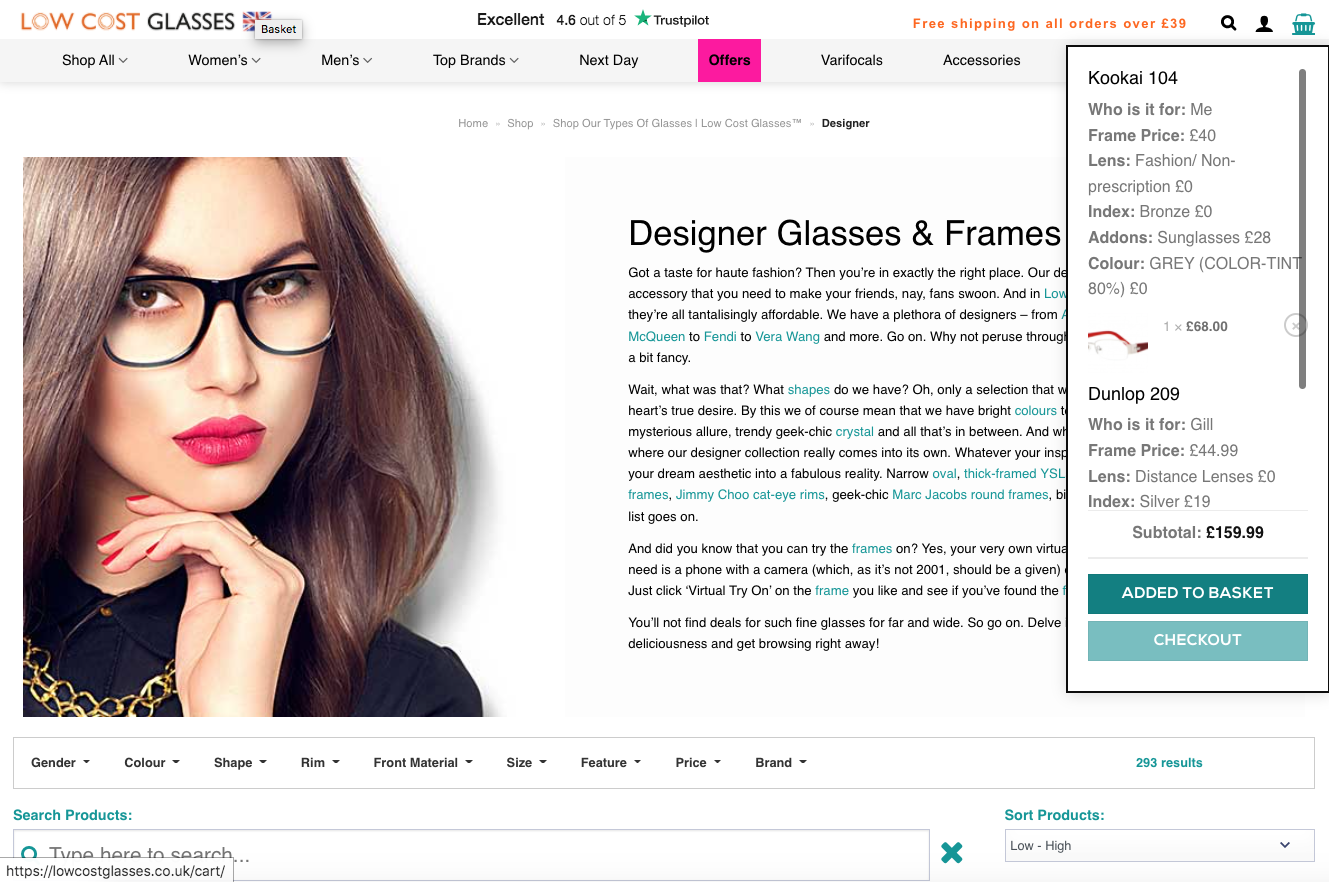
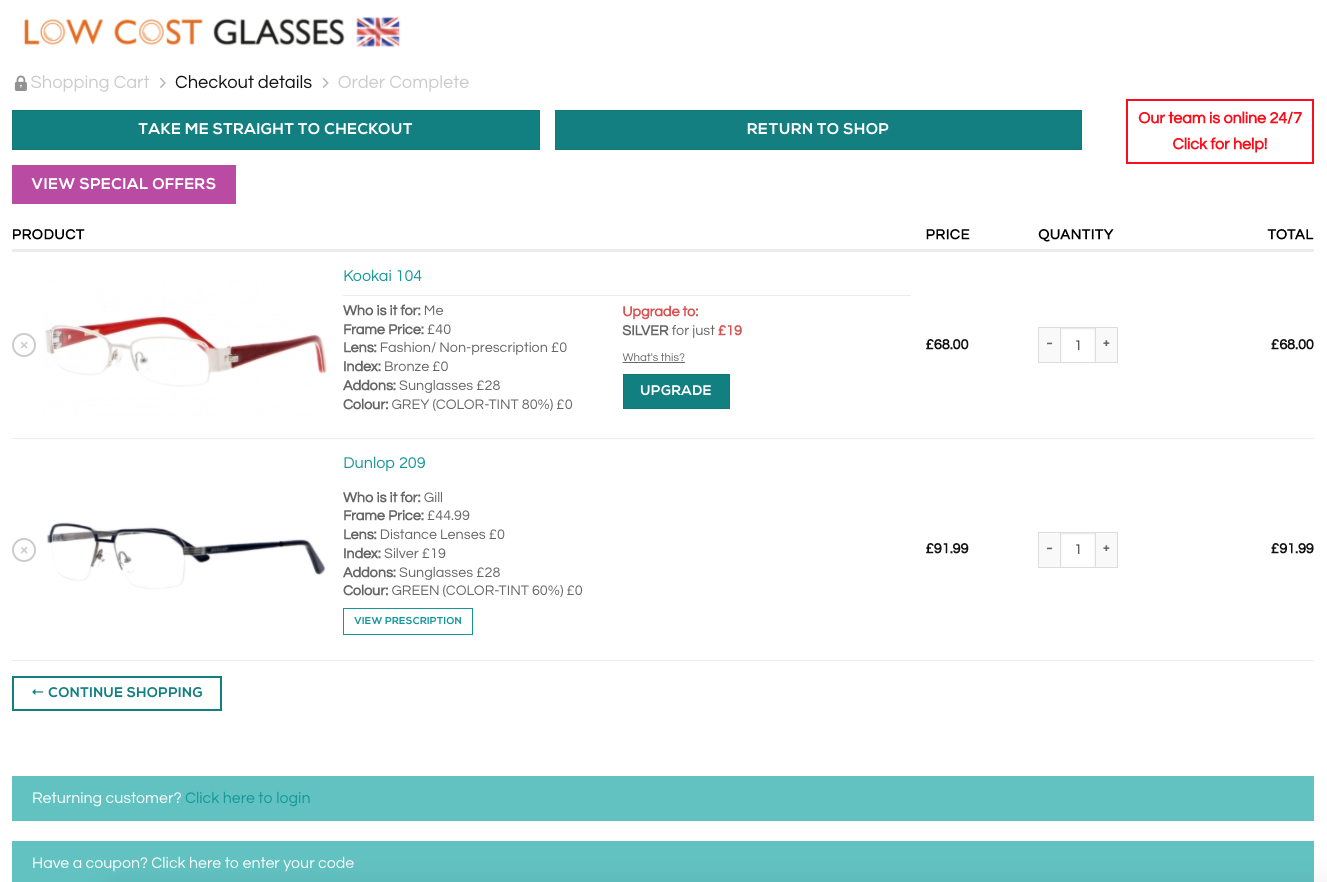
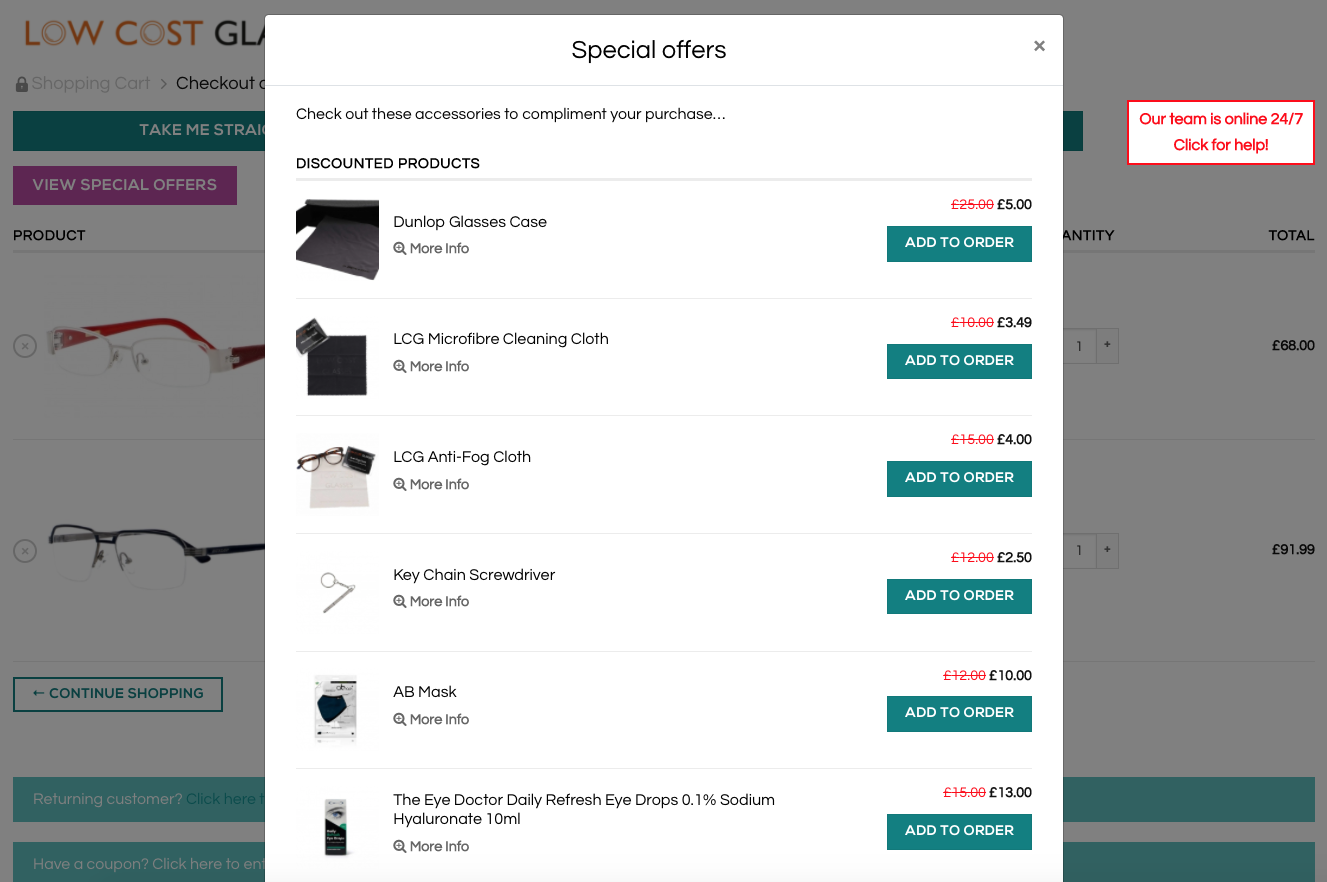
Upsells.
On the checkout we added in an upsells popup powered by ajax. In the admin we created the functionality to show the upsells based on the value of the cart, and to extend this further we coded a dynamic notice for the customer so they knew how much more they needed to top up their order to get free shipping. The contents of the upsells were generated from both the Woocommerce upsells based on what the user had in the basket, but also a list of custom items set by Low Cost Glasses.
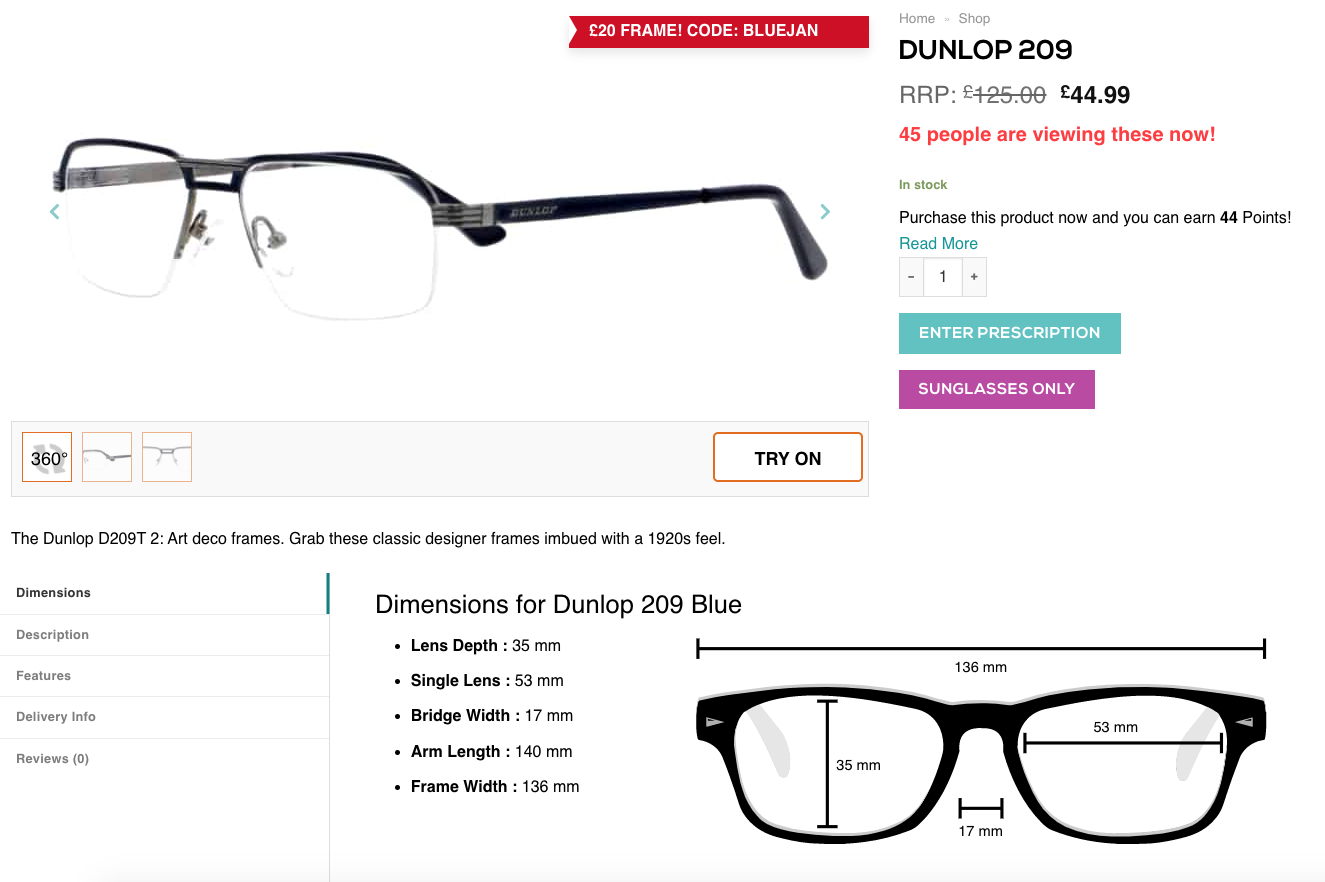
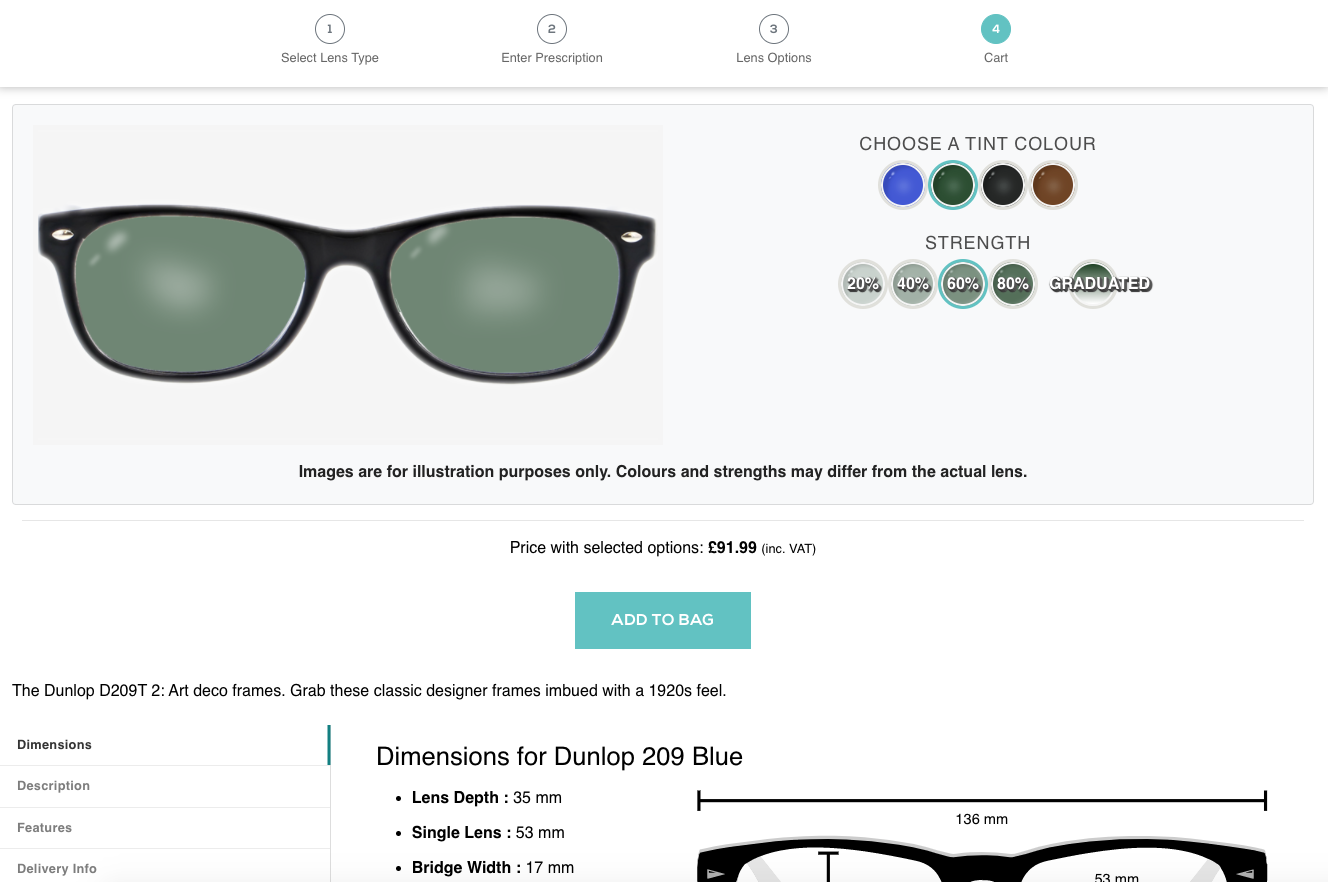
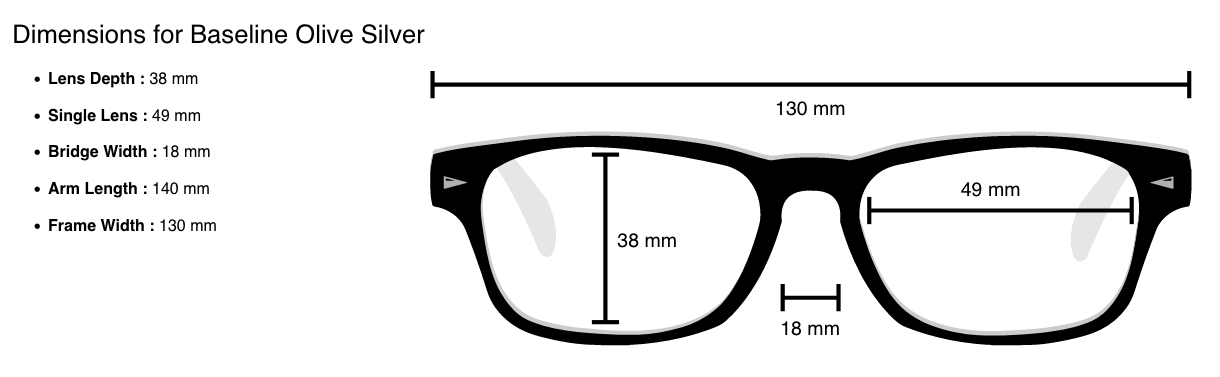
Glasses Vector.
Since there was a huge range of frames listed on their website it was important to make sure that the customer could understand and see visually the measurements of each set of frames. We coded a vector with dynamic measurements overlaid. This fulled data from the product attributes to automatically populate the visualisation on each product.

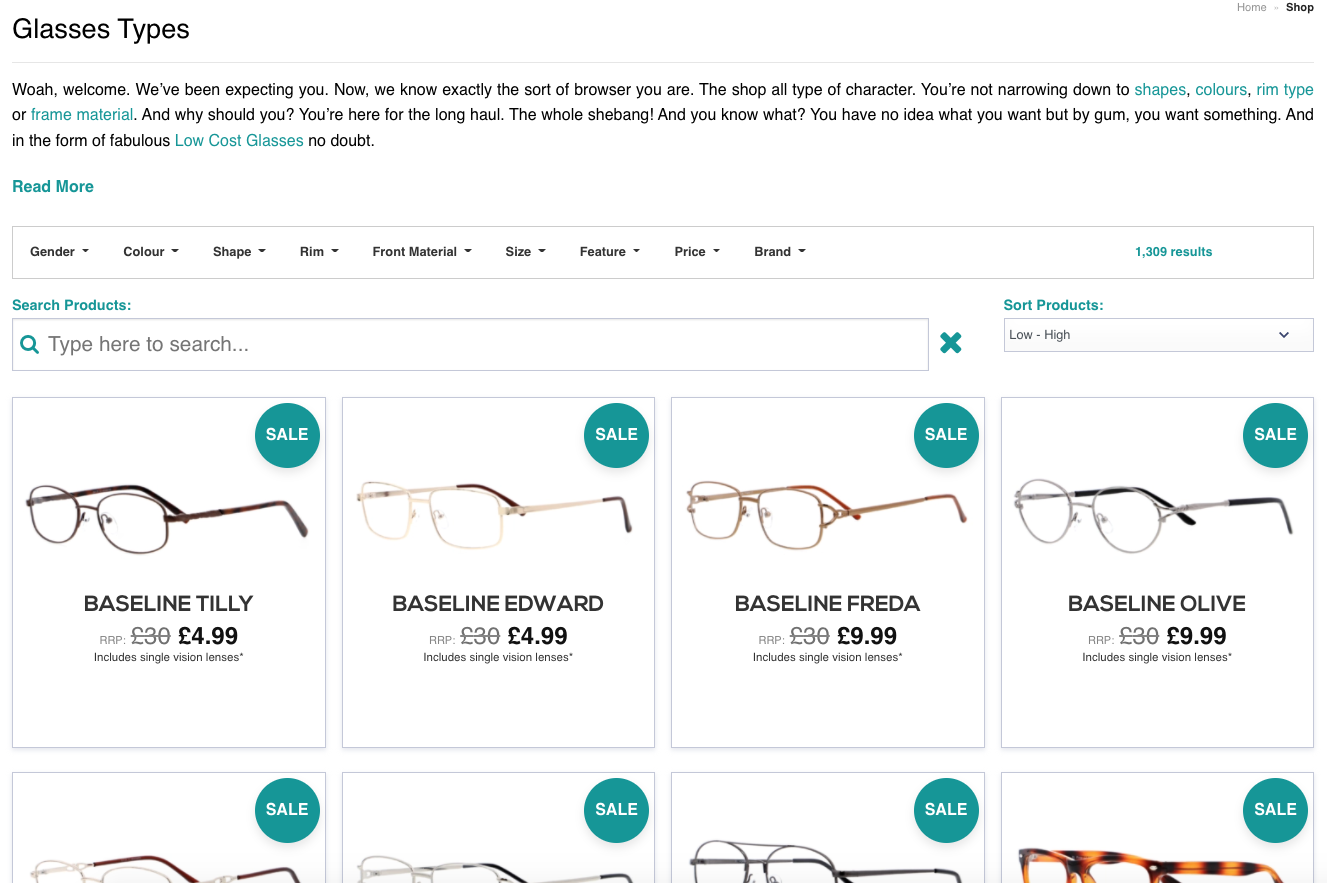
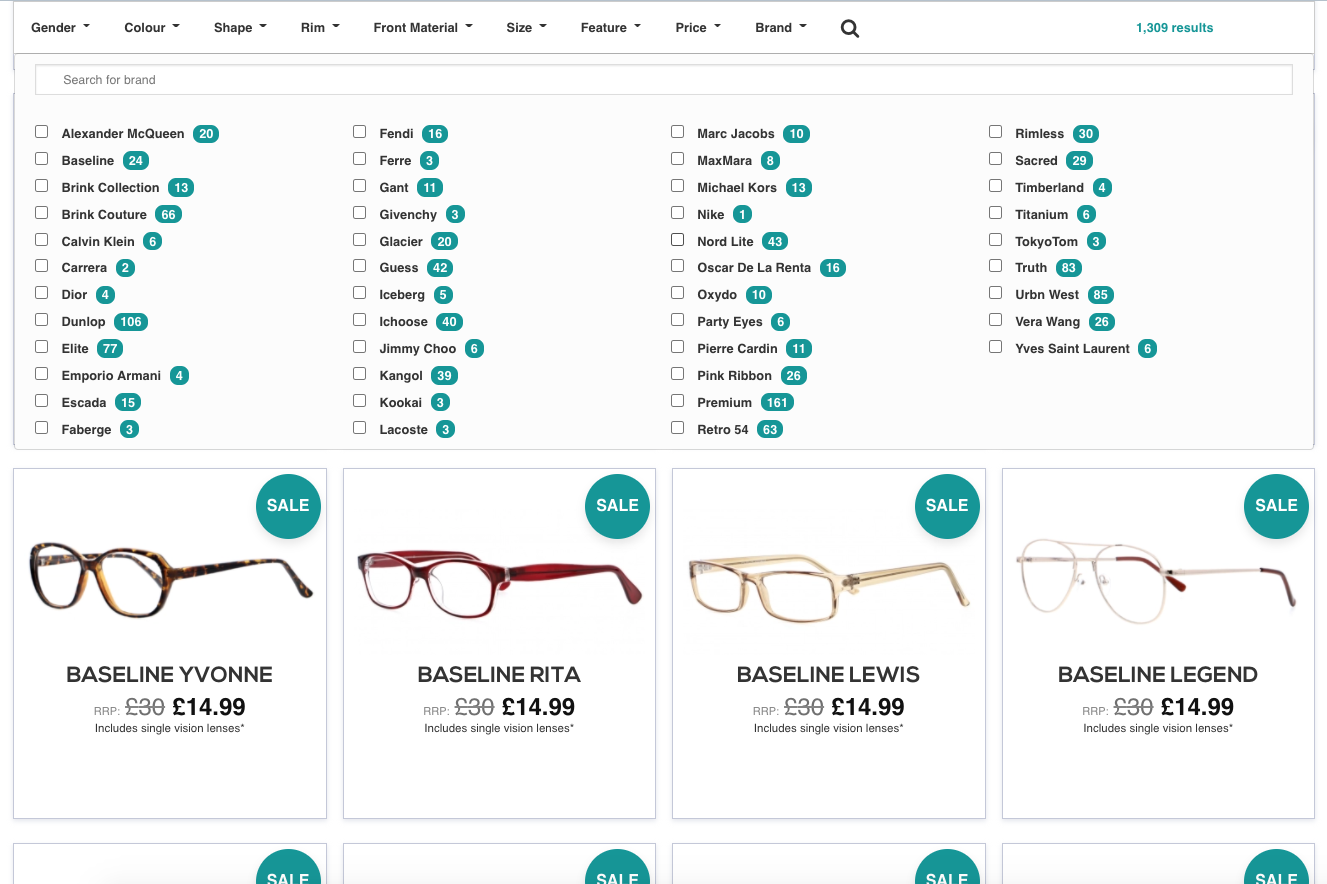
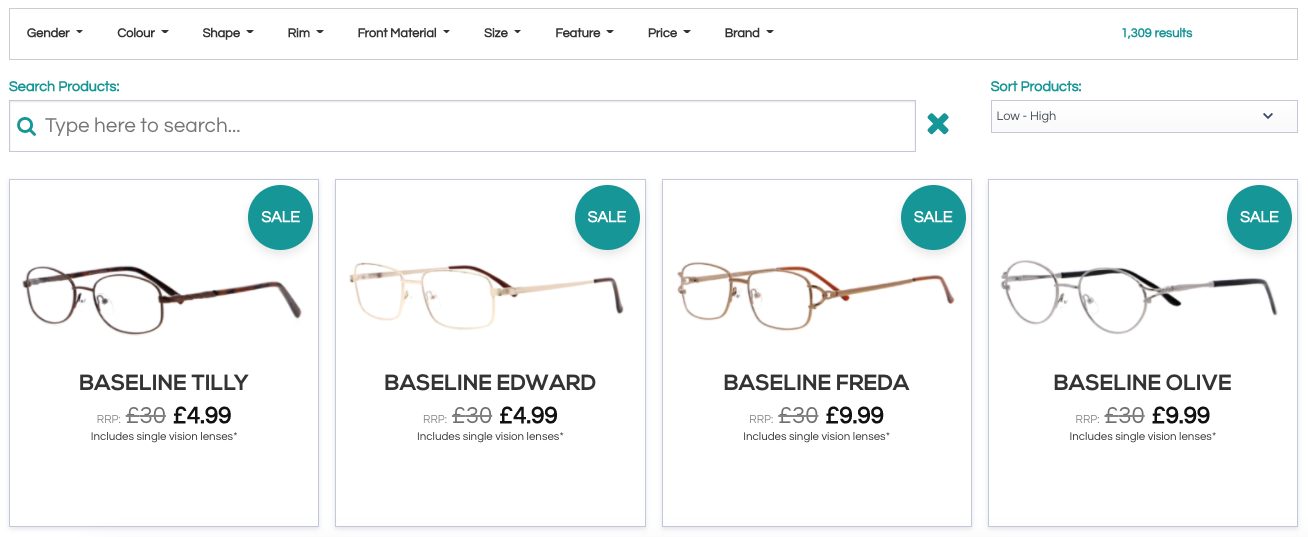
Algolia / Advanced Search Indexing.
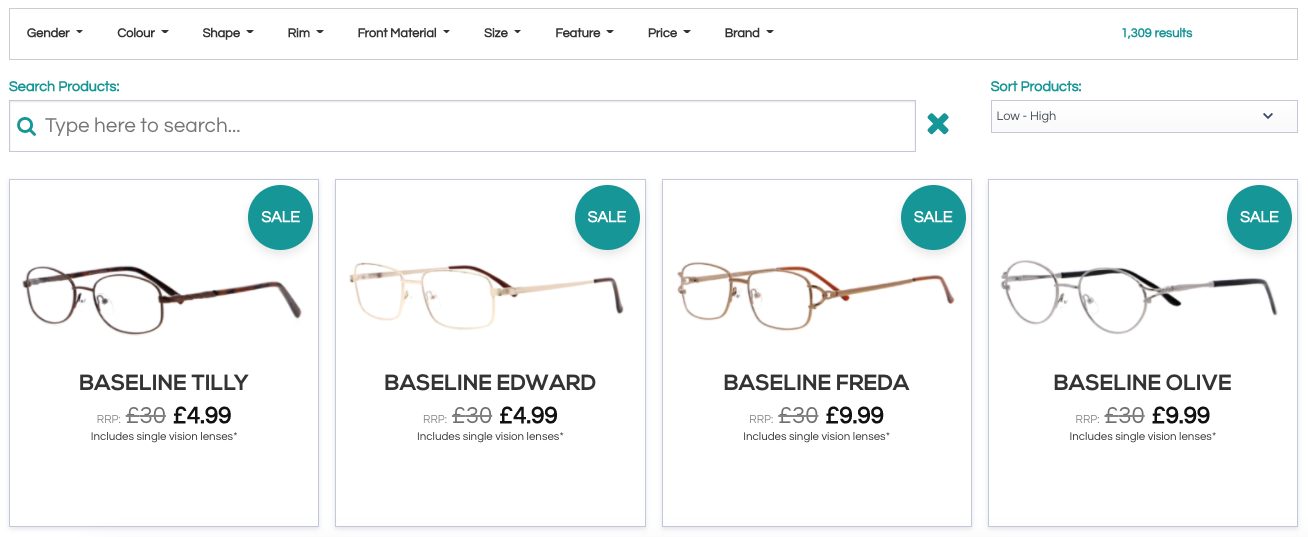
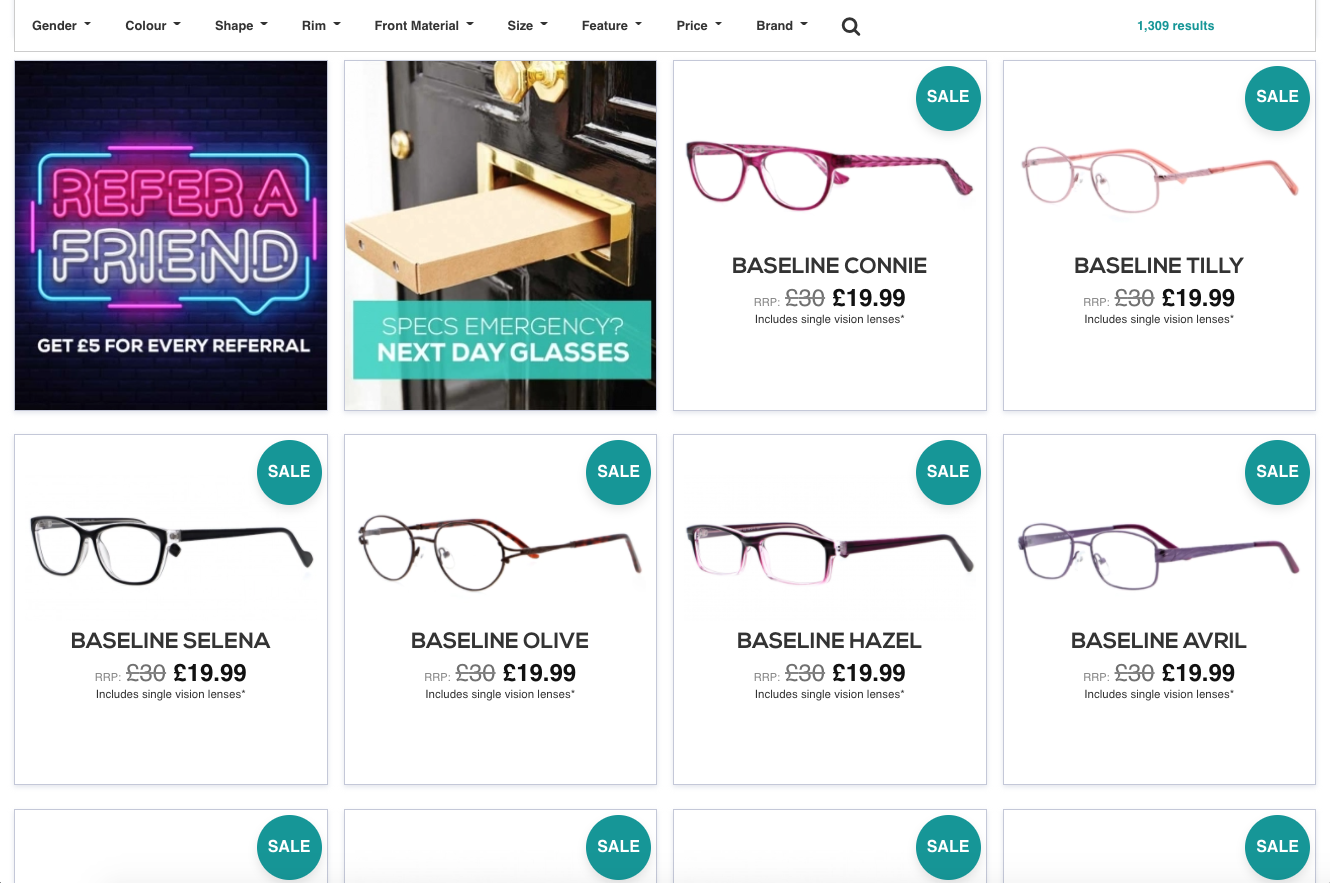
As the number of concurrent users on the website increased the need for speed and power also increased. As such to take load away from the main archive pages users were browsing we integrated the Algolia search script. This required us to unhook the archive page content for each archive page in WooCommerce, replacing it with a custom loop that pulled the results from Algolia instead of their own website. We created an advanced search with lots of filters to ensure that the customer could find what they were looking for at any point of their user journey. We tied the update and delete function in WordPress to Algolia, as well as import routines so the product index was always up to date.
Algolia & Product Badges.

As part of setting up the products externally we saved meta data on each product to allow Low Cost Glasses to show a range of product badges / messages. We made it so that these could be set per product, per category and per product attribute. This meant that they could easily attract customers to particular frames, as well as showing potential discounts.
Shipping Consolidation.
One of the tricky parts of order fulfilment is the consolidation of order items when shipping. We created a mechanism to allow the customer to take full control of this process. Where items could all be consolidated in to one package to save on shipping we gave the customer the option. They could decide if they wanted to wait and have their glasses and accessories all in one package, or pay a little more and get them shipped separately when they were ready.
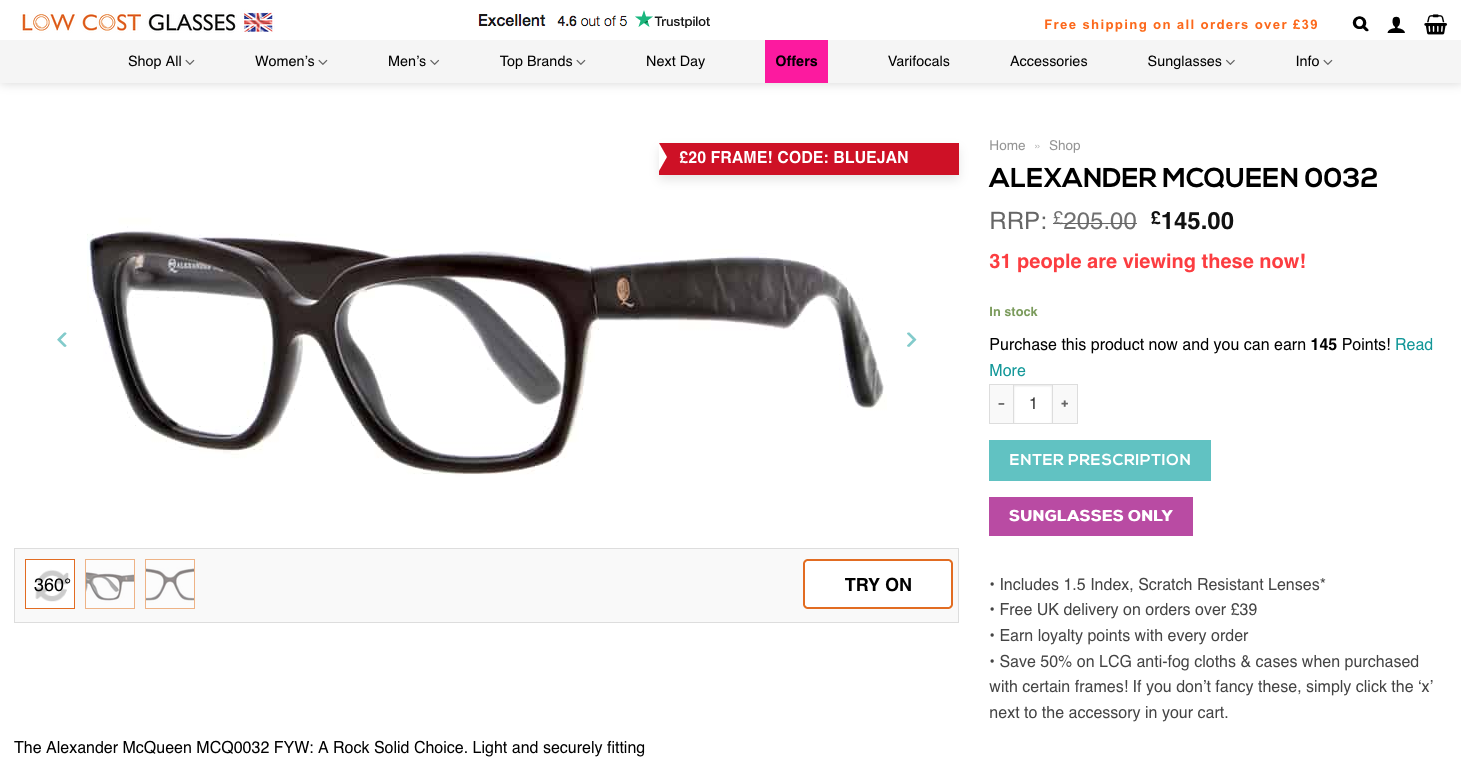
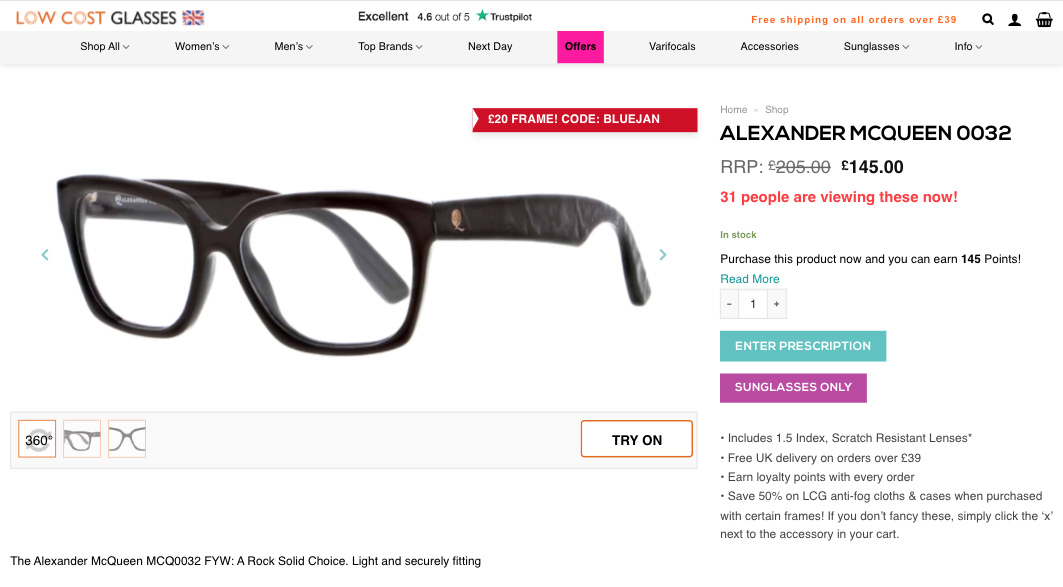
Virtual Try On.
One of the fantastic sales tools on this website was the virtual try on. We used a VTO framework and API, to create a simple way for customers to try the glasses on. At the click of a button the customer was shown a popup with a stream of their webcam inside. From there the glasses would fit to their face and they could try on the various product options, altering the colours and tints before deciding whether to buy.
360 View.
We integrated a product 360 in to the single product page. We created two ways for Low Cost Glasses to store the images, the first being in cloud storage, and the other a gallery within the individual product. At the click of a button the featured image is changed in to a dynamic show of the whole frame.
Customer Order Edits.
As part of the ordering process we customised the checkout so that at any time during the checkout process they could update and change their prescription. This dramatically reduced the amount of support required from customer services and again put the functionality in the hands of the customer.
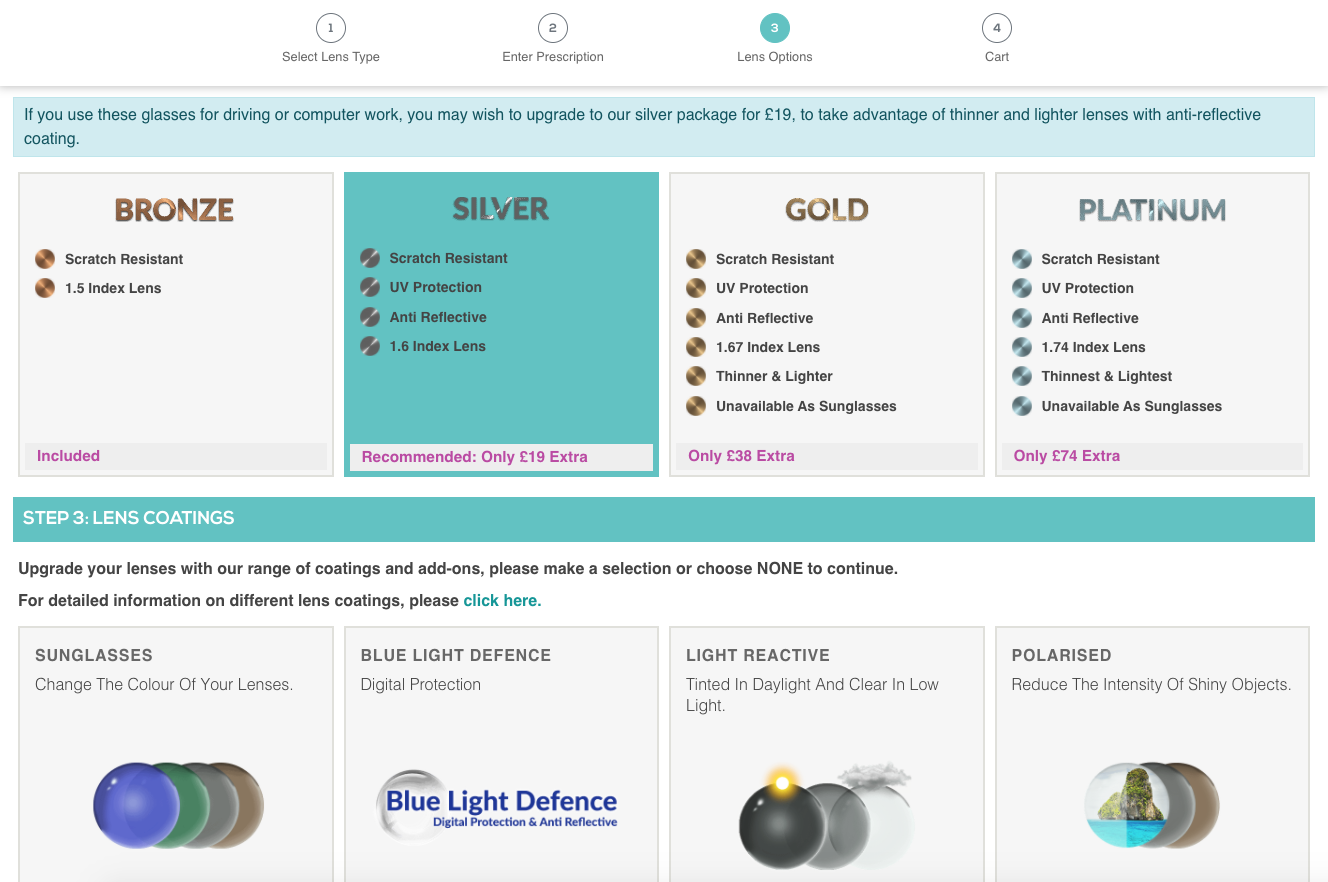
Order Upgrades
As part of this we added in upgrades showing the price that a customer could pay to upgrade to the next lens thickness up. When selected this would automatically update the order item meta with the new costs and makeup of the product.
Pause Orders & Tracking Updates.
To ensure that there was a cool off window for customers, and to make sure that the admins had time to check over any orders, we setup a paused order function. This effectively held back all orders from being fulfilled for a set period. During this time the customer could change the order, add to the order or cancel it before the order was set to the lab for fulfilment. We extended this with a function for the customer to flag their order and change the status of it to on hold – just to ensure that nothing went in to production without the customer being happy.
We also linked up with Low Cost Glasses API to receive tracking updates from the lab. These then fed in to a custom area in the customer’s account section where they could see exactly where their order was up to.
Hosting, Optimisations, Support.
As with all growing sites, this one quickly needed extra power and optimisations. Sometimes even slight changes to code can make a huge performance increase. We worked alongside Low Cost Glasses to make optimisations to the site including adding ajax to functions, DNS prefetching, and image offloading. We worked with them at every part of their journey to support new functions that were needed, or refine the user journey and customer abilities.
Recent work
Browse our recent projects to learn more about what we've done.
GET A QUOTE
Hello! Thanks for browsing our website. If you want to ask us a question or get a quote on a website give us a call, or send us an email. We look forward to discussing your project and helping you achieve your goals.
REACH US
- 20 Hillfield Gardens, Nantwich, CW5 7BU
- 01270610374 | 07828756333
- [email protected]
"*" indicates required fields